Webサイトに求められる「Webアクセシビリティ」とは?
今回は、近年Webサイト制作において重要な考え方となっている「Webアクセシビリティ」についてご紹介します。
「Webアクセシビリティ」とは、高齢者や障害者など心身の機能に制約のある人でも、年齢や身体的・精神的な条件にかかわらず、Webで提供される情報にアクセスできること(またはその品質基準)を指します。
Webサイトは、今や多くの人にとって重要な情報源となっています。そのため、官公庁が提供する災害や住民サービスなど重要性の高い情報はもちろん、企業がホームページで発信する情報についても、誰もがいつでも問題なくアクセスできるように配慮することが求められています。
Webが日常生活に欠かせないインフラとなった今だからこそ、「Webアクセシビリティ」について正しく理解しておきましょう。
Webアクセシビリティは高齢者や障害者に限定した話ではない
「Webアクセシビリティ」は、もともとは高齢者や障害者など心身の機能に制約のある人への配慮が中心でした。しかし、近年はさらに一歩進んで、高齢者や障害者に限定した話ではないという考え方が広まっています。
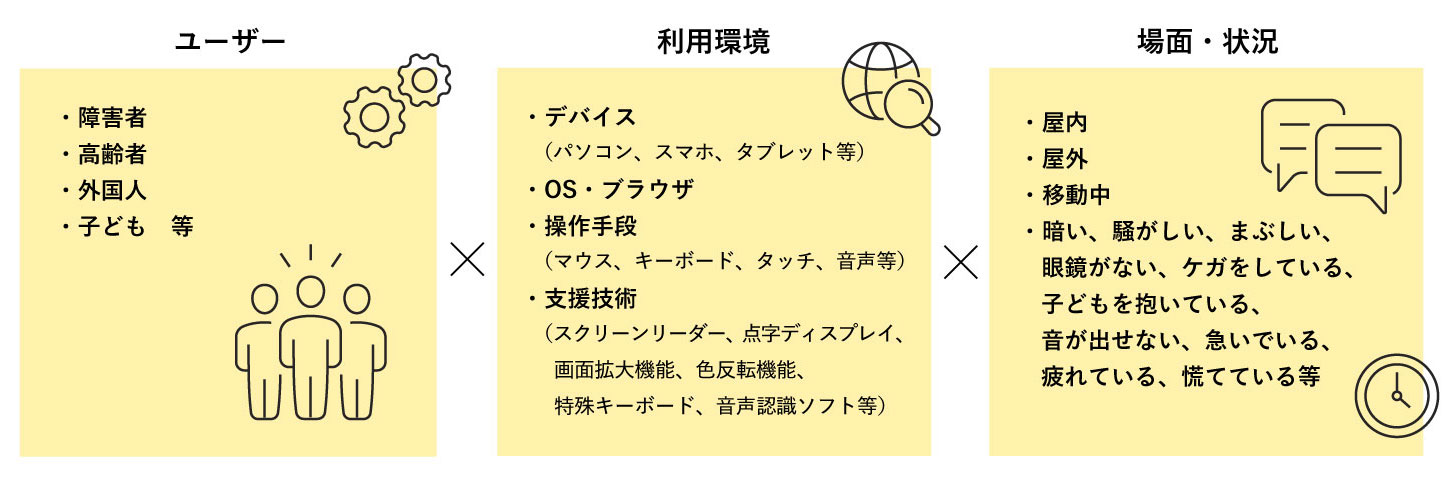
社会全体のデジタル化に伴い、より多くのユーザーが、より多様なデバイスで、よりさまざまな利用環境からアクセスするようになりました。そのため「Webアクセシビリティ」は、高齢者や障害者に限らず「あらゆる人があらゆる環境からWebサイトにアクセスでき、情報やサービス、機能を利用できるようにすること」を意味するようになってきました。
Webサイトにアクセスする「ユーザー」「利用環境」「場面・状況」は多様化している
「誰もが世界中のさまざまな情報にアクセスできる」というWebの本質に立ち返ると、この「Webアクセシビリティ」の考え方は理にかなったものであるとも言えます。
Webアクセシビリティへの配慮が必要な理由
なぜWebアクセシビリティへのさまざまな配慮が必要なのでしょうか? それは先に述べた通り、Webサイトがインフラ化しており情報収集の手段として欠かせないものとなっているからです。
たとえば、行政や公共機関などがWebサイト上で発信する情報が、ユーザーの障害や年齢、アクセス環境、利用状況によってアクセスできないとしたらどうでしょうか?
情報を受け取れないことによる不公平や不利益をはじめ、場合によっては命に関わる可能性もあり得ます。そのためこうした公共性の高い情報、重要性の高い情報には、誰もが同じようにアクセスできることが重要になります。
官公庁や自治体による気象情報や災害情報、行政サービス情報、交通機関による交通情報、新聞社やテレビ局が配信するニュース、商品・サービスの説明や操作方法など……あらゆるWebサイトで、誰もが隔てなく情報にアクセスできることが求められているのです。
さらに、情報の送り手側の立場で考えてみましょう。もしもあなたの会社のWebコンテンツが、特定の利用環境でしかアクセスできないとしたら……? それは、さまざまなユーザーとの接点はもちろん、ビジネスチャンスそのものを損失することになってしまいます。この点からも、Webアクセシビリティへ配慮することの必要性がご理解いただけるかと思います。
企業がWebアクセシビリティを高めることで得られるメリット
情報の送り手として考えた場合、とりわけ企業Webサイトにおいては、Webアクセシビリティを高めることで得られるメリットは少なくありません。
■より多くのユーザーに情報発信ができる
障害者や高齢者はもちろん、誰もが不自由なくWebサイトを利用できるよう配慮することで、より多くのユーザーに利用してもらえるようになります。より多数の利用者に情報発信ができれば、新規顧客の獲得や企業価値の向上につながります。
■さまざまなデバイスや機器に対応することでユーザー満足度が向上する
Webサイトへのアクセスには、デバイス一つとってもパソコン、スマートフォン、タブレットなどさまざまな機器が利用されます。OSやブラウザ、操作手段など多様な利用環境に対応することで、ユーザーの満足度アップに結びつきます。
■Webコンテンツの品質が向上する
Webアクセシビリティ対応を行うために「JIS X 8341-3:2016」の基準を用いることで、明確な品質基準によるWebコンテンツの制作・運用が可能になります。結果としてマシンリーダブルになり、検索エンジンにも理解されやすい状態となるため、SEOへの好影響も期待できます。
■社会的責任・義務を果たすことにつながる
誰にでも不自由なく情報を提供することは、企業に与えられた社会的な責任であり義務であると言えます。Webアクセシビリティの確保に取り組むことで、社会的な責任や義務を果たすことにつながります。
Webアクセシビリティ向上のために、まずはできることから始めてみる
Webアクセシビリティの向上には、特別に難しい技術を必要とするわけではありません。まずは以下に挙げた項目のように、簡単にできることから始めることをおすすめします。
■わかりやすいページタイトルを設定する
Webページの内容がわかる適切なページタイトルは、アクセシビリティの向上だけでなくSEO面でも効果が期待できます。
■リンク先のページ内容がわかるようなリンクテキストにする
ユーザーがリンク先に行くかどうかを判断できるようなリンクテキスト(アンカーテキスト)にします。
■画像には代替テキスト(alt属性)を設定する
音声読み上げ機能を想定し、画像の内容がわかるような代替テキストを設定します。
■視認しやすい色味やコントラストを使用する
色覚障害者や弱視者、高齢者の利用を想定し、文字色と背景色を、視認しやすい色味やコントラストにします。
■文字化けが起こりやすい文字の使用を避ける
文字化けしやすい機種依存文字(環境依存文字)や半角カナ、外字などを使用しないように注意します。
以上、誰もが利用しやすいWebサイトに求められる「Webアクセシビリティ」についてご紹介しました。
Webアクセシビリティを確保することは、ユーザーの利便性や満足度を向上させるだけでなく、企業価値の向上にもつながります。ぜひみなさまのWebサイト制作の参考にしていただけたら幸いです。
こちらのWeb関連記事もおすすめ!
Webサイト制作やシステム構築に関するご相談・お問い合わせはこちらのフォームからお気軽にどうぞ!