
レスポンシブデザインが求められる背景
御社のWebサイトは、レスポンシブデザインに対応していますか?
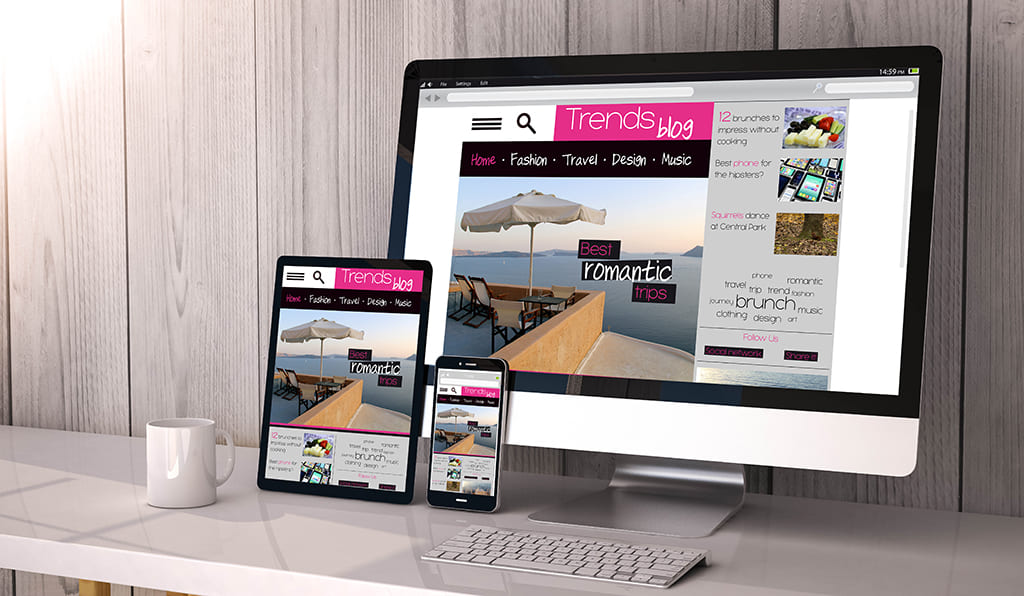
「レスポンシブデザイン」とは、Googleの定義によると「ユーザーのデバイス(パソコン、 タブレット、モバイル、非視覚的ブラウザ)に関係なく、同じURLで同じHTMLコードを配信し、画面サイズに応じて(「レスポンシブ」に)表示を変えること」を指します。
どんなデバイスで閲覧しても、画面サイズに応じて自動的に表示を切り替えて見やすいページレイアウトを一つのhtmlコードで実現することです。
Webサイトにおいてレスポンシブデザインが求められている背景に、2021年3月にGoogleがMFI(モバイル・ファースト・インデックス)へ完全移行する方針を発表したことがあります。
MFIとは、従来はPC版ページを中心にクロール&インデックスしていたGoogleのクローラーが、モバイル版ページを優先してクロール&インデックスし、評価していく仕組みのこと。これにより、モバイル版ページを作成していないWebサイトの検索順位低下が危惧されるようになりました。
そのため、PC版ページしか持っていないWebサイトではモバイル版ページの作成が急務となりましたが、実際にはなかなか大変な作業です。そこで、モバイル版ページを別途作るよりも実装と管理が簡単な「レスポンシブデザイン」が重用されるようになり、Googleもこれを推奨しています。
レスポンシブデザインのメリット
レスポンシブデザインのメリットを挙げると…・Webサイトの管理が簡単になる
・URLが1つなのでページ評価が分散しない
・MFI対応・モバイルフレンドリー対応ができる
一番のメリットは、Webサイトの管理が楽になる点です。
通常モバイル版ページを作成する場合、PC版ページとは異なるHTML・URLを作成する必要がありますが、レスポンシブデザインを採用することで、1つのページのHTML・URLを管理するだけでよくなります。
同一のHTMLをCSSがスマートフォン、タブレット、PCといった各デバイス向けに最適化してくれるため、どのデバイスでもユーザビリティを向上させることができます。また、1つのURLでページを管理できるためページ評価の分散を防ぐことができ、結果的にSEO評価の低下を防ぐことにつながってくるのです。
このことからも、特別な事情がない限り、Webサイトをレスポンシブデザインにすべき理由が見えてきますね。
自社サイトをレスポンシブデザイン対応にしたい!
レスポンシブデザインにした場合の費用が知りたい!
まずはお気軽にご相談ください>>